Block Blog Posts: Difference between revisions
From Posstack.com Documentation
| Line 28: | Line 28: | ||
=== Blog Post Grid/Slider global settings === | === Blog Post Grid/Slider global settings === | ||
From the Shopify theme editor, click on '''Blog Post Grid/Slider''' on the sidebar to view the details of settings. | From the Shopify theme editor, click on '''Blog Post Grid/Slider''' on the sidebar to view the details of settings. | ||
{| class="wikitable" | |||
|+ | |||
!Section settings | |||
!Description | |||
|- | |||
|Blog | |||
|Choose a specific blog, or leave this field blank to display all articles. | |||
|- | |||
|Limit items | |||
|The maximum number of articles that you can feature in the Blog Post Grid/Slider section. | |||
|- | |||
|Style | |||
|Select the Slider/Grid/Mansory layouts | |||
|- | |||
|Card Style | |||
|Create layout boxes for each product item. Emphasize an item with a primary card style. | |||
|- | |||
|Card Size | |||
|Decrease or increase the padding of the card body. | |||
|- | |||
|Box Shadow | |||
|Decrease or increase the box shadows of the card. | |||
|- | |||
|Round Border | |||
|Enable this setting to apply rounded corners. | |||
|- | |||
|Image Width (px) | |||
|Set the width (in pixel) of the article's featured image. | |||
|- | |||
|Image Height (px) | |||
|Set the height (in pixel) of the article's featured image. | |||
|- | |||
|Text Alignment | |||
|Align text to the left, right, or center. | |||
|- | |||
|Title Size | |||
|Change the heading to H1, H2, H3, H4, H5, or H6. | |||
|- | |||
|Show Description | |||
|Show or hide the article's excerpt | |||
|- | |||
|Description Length | |||
|Keep your descriptions long enough that they're sufficiently descriptive. The "optimal" length will vary depending on your specific situation. | |||
|- | |||
|Date | |||
|Show or hide the publication date. | |||
|- | |||
|Tags | |||
|Show or hide the article's tags | |||
|- | |||
|Read More button | |||
|Show or hide the Read More button | |||
|- | |||
|Item Width on Desktop | |||
|Define the Item width on desktop: | |||
* 1/1: Fills 100% of the available width | |||
* 1/2: The item takes up halves of its parent container. | |||
* 1/3: The item takes up a third of its parent container. | |||
* 1/4: The item takes up a fourth of its parent container. | |||
* 1/5: The item takes up a fifth of its parent container. | |||
* 2/3: The item takes up two-thirds of its parent container. | |||
* 3/4: The item takes up three-fourths of its parent container. | |||
* 4/5: The item takes up a fourth-fifths of its parent container. | |||
|- | |||
|Item Width on Mobile | |||
|Define the width of the article card. | |||
* 1/2: The item takes up halves of its parent container. | |||
* 2/3: The item takes up two-thirds of its parent container. | |||
* 3/4: The item takes up three-fourths of its parent container. | |||
|- | |||
|Gap | |||
|Set the gap between articles. | |||
|- | |||
|Show Slider Arrows | |||
|Show or hide the slider arrows on the Desktop. Place arrows inside or outside. | |||
|- | |||
|Show Navigation | |||
|Show or hide the dot navigation. | |||
|- | |||
|Slider Set | |||
|To loop through a set of slides instead of single article. | |||
|- | |||
|Animation On Scroll | |||
|It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations [https://posstack.com/blog/easy-content-builder-new-updates-mar-2023 here]. | |||
|- | |||
|Margin | |||
|Set the vertical spacing between elements. | |||
|} | |||
''<to be updated>'' | ''<to be updated>'' | ||
Revision as of 04:49, 4 April 2025
The Blog Post Grid/Slider section allows you to show:
- Articles: Show a list of articles from a specific blog or display all your articles.
- Random Articles: Present a mixed selection of articles pulled randomly from your blog.
- Related Info: For each blog post, you can include a featured image, the publication date, post tags, article excerpts, and a "Read more" button.
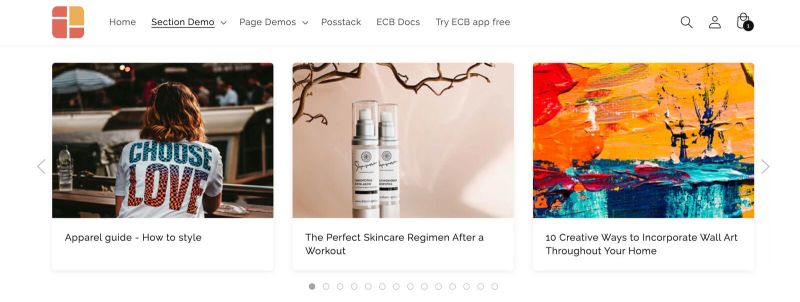
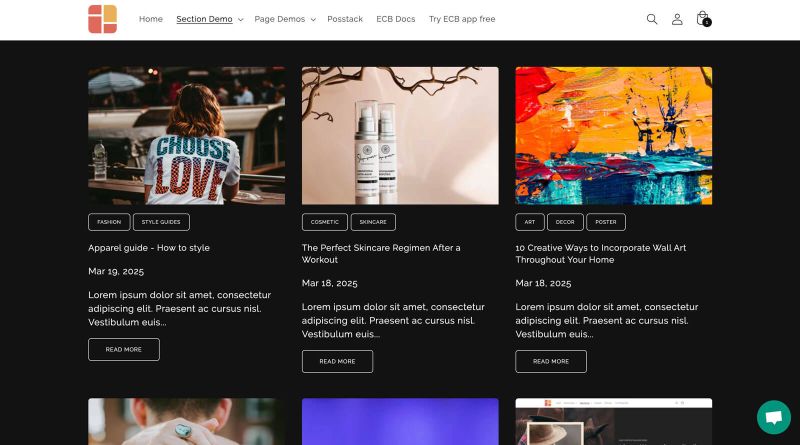
Blog Post grid/slider use cases
Article carousel, grid, and mansory layouts
See the article carousel, grid, and mansory layouts here
How to add Blog Post Grid/Slider section
- Step 1: Add a Section Settings section that allows you to control the global settings of the Blog Post Grid/Slider section.
- In this special section, you can specify multi-column layouts, activate full width, determine the section's maximum width, choose a background color, and set global margins and padding, among other options.
- Step 2: Add an Blog Post Grid/Slider section and customize the settings according to your preferences.
If you are new to our Easy Content Builder, please take a look at the Add Sections section for detailed instructions on how to add a section to your theme.
Blog Post Grid/Slider global settings
From the Shopify theme editor, click on Blog Post Grid/Slider on the sidebar to view the details of settings.
| Section settings | Description |
|---|---|
| Blog | Choose a specific blog, or leave this field blank to display all articles. |
| Limit items | The maximum number of articles that you can feature in the Blog Post Grid/Slider section. |
| Style | Select the Slider/Grid/Mansory layouts |
| Card Style | Create layout boxes for each product item. Emphasize an item with a primary card style. |
| Card Size | Decrease or increase the padding of the card body. |
| Box Shadow | Decrease or increase the box shadows of the card. |
| Round Border | Enable this setting to apply rounded corners. |
| Image Width (px) | Set the width (in pixel) of the article's featured image. |
| Image Height (px) | Set the height (in pixel) of the article's featured image. |
| Text Alignment | Align text to the left, right, or center. |
| Title Size | Change the heading to H1, H2, H3, H4, H5, or H6. |
| Show Description | Show or hide the article's excerpt |
| Description Length | Keep your descriptions long enough that they're sufficiently descriptive. The "optimal" length will vary depending on your specific situation. |
| Date | Show or hide the publication date. |
| Tags | Show or hide the article's tags |
| Read More button | Show or hide the Read More button |
| Item Width on Desktop | Define the Item width on desktop:
|
| Item Width on Mobile | Define the width of the article card.
|
| Gap | Set the gap between articles. |
| Show Slider Arrows | Show or hide the slider arrows on the Desktop. Place arrows inside or outside. |
| Show Navigation | Show or hide the dot navigation. |
| Slider Set | To loop through a set of slides instead of single article. |
| Animation On Scroll | It lets you apply different types of animation to elements within each section as you scroll down the page. Learn more about scrolling animations here. |
| Margin | Set the vertical spacing between elements. |
<to be updated>